
The 48 Hour Ideathon
Behind the Scenes

Manas Malla
May 21 2023
20 min read
Share
Bookmark
Friday, May 5thAfter a long tiring day (or hmm... should I say a long tiring week) at University, preparing for the weekend, chilling out with friends and scrolling through our feed is what any student would be doing. Nothing different with me! But out of the blue, something just strikes my WhatsApp status feed, one of my seniors at the University shares about a forty-eight-hour hackathon that is being organized and guess what? The applications were still open.
I couldn't wait a moment anymore, not even a few seconds to inform my buddies that I was going to apply for the ideathon and that were going to be my teammates. So, I just tapped the registration link, filled in the Google Form, then called up my buddies and told them that I registered the four of us in the app development category for the 48-hour hackathon that was being organized the next day. Excitement was clearly in the air for all four of us! We just couldn't wait for the theme to be announced so that we could get to work.
Such creative and inquisitive minds, I have as buddies!The BrainstormingWithout wasting even a second, we started to brainstorm on how we would get our project done, charting out plans, assigning roles and splitting responsibilities. None of us even know what the topic was, nor what was to be done nor ever participated in a hackathon earlier, we were just excited to work together and create something new, something that could be revolutionary. Yup, it was our first hackathon together. Although I once was part of a hackathon, organized by GMR Insititute of Technology, I wasn't able to participate in it as I was invited over to be a mentor and judge for the hackathon, but, that sure gave me a glimpse of the fun hackathons came along with.
We soon arrived at a decision that Sree Teja Dusi would work on the frontend of the project; Lochan Mathukumilli would work on the B-ideas for our project, whatever that was going to be; Satwik Varma would be responsible for the ideation and mood boarding; and I would be working on the backend for the project.
We wanted to make sure whatever our project was going to be, it must be made available to all and we just had forty-eight hours at hand. So, the best solution to move forward with our aim of building an application that we could publish to all the platforms now available in the market, like Android, iOS, Windows, the Web, etc. was to go for building the app using a cross-platform framework like React, Flutter, Compose Multiplatform. Soon after a series of heated up arguments and discussions, we all finally agreed that Flutter was the best choice keeping in mind the stability and support the framework provided.
What we would wait for? Nothing. So, all of us got to work! I was brushing up my backend skills, Dusi was going through the Flutter docs, Lochan was scanning through the web for the latest in blue oceans and their strategy and Satwik sat down with his eyes gleaming as he scrolled through the vast ocean of UI/UX designs that the web embedded in it.Day 1: Ideation and DesigningWaking up early in the morning and getting ready to code! Alas, the day arrived. As the hour, minute and seconds hand of the clock exactly struct the number twelve, a mail popped up.
You might just be wondering how crazy are we people who stayed up till midnight just to check their mail for a hackathon that was for forty-eight hours. But the truth ends up being that we never sleep before midnight. It just doesn't happen. Managing our academics, having fun with friends and family, tuning in to the latest updates in our interests, and working on personal projects, twenty-four hours is just less to get it all done.
The mail read as follows
Problem Statement - 2
Many students miss important academic events, such as lectures, seminars, and meetings, due to a lack of awareness or forgetfulness.
To address this challenge, your task is to develop a mobile application that helps students stay informed about upcoming academic events and deadlines.
The app should have the following features:
You can work as long as you're happy with your solution till 7th May EOD.
To our surprise, the organizing committee shared the different features that they needed in the application. Half of the work was already done! It was like getting a 50% discount at a big shopping mall.
As they always say, brainstorming and preparing a list of tasks to be done to accomplish something is the best way to achieve success, make sure we didn't drift away and remind us of what's left. So, having faith in what people say, we went ahead and did just that.Our To-Do List
- Collect inspiration and prepare a mood board.
- Research, Research and More Research.
- Fine pick the app's styles, typography, color schemes, shapes and sizes.
- Ideate the app's name
- Imagine the app's logo
- Sketch out the app's wireframe.
- Draw and vectorize all the vectors we needed for the app
- Design the low-fidel and high-fidelity prototypes with Figma
- Plan out the app's architecture and identify the modules.
- Create a Flutter project and share it across GitHub (so that we could collaborate)
- Kickstart by coding all the screens in the :ui layer
- Setup Firebase in the project
- Wire up the :ui-components with the backend
- Test the app vigorously on varied platforms and form factors
- Fill in the submission form
 Our Moodboard#2. ResearchOnce we had everything we needed to get started building something new, the next thing would be to research. Reading articles, browsing Medium and Dribble, exploring typefaces and styles, and researching color psychology.
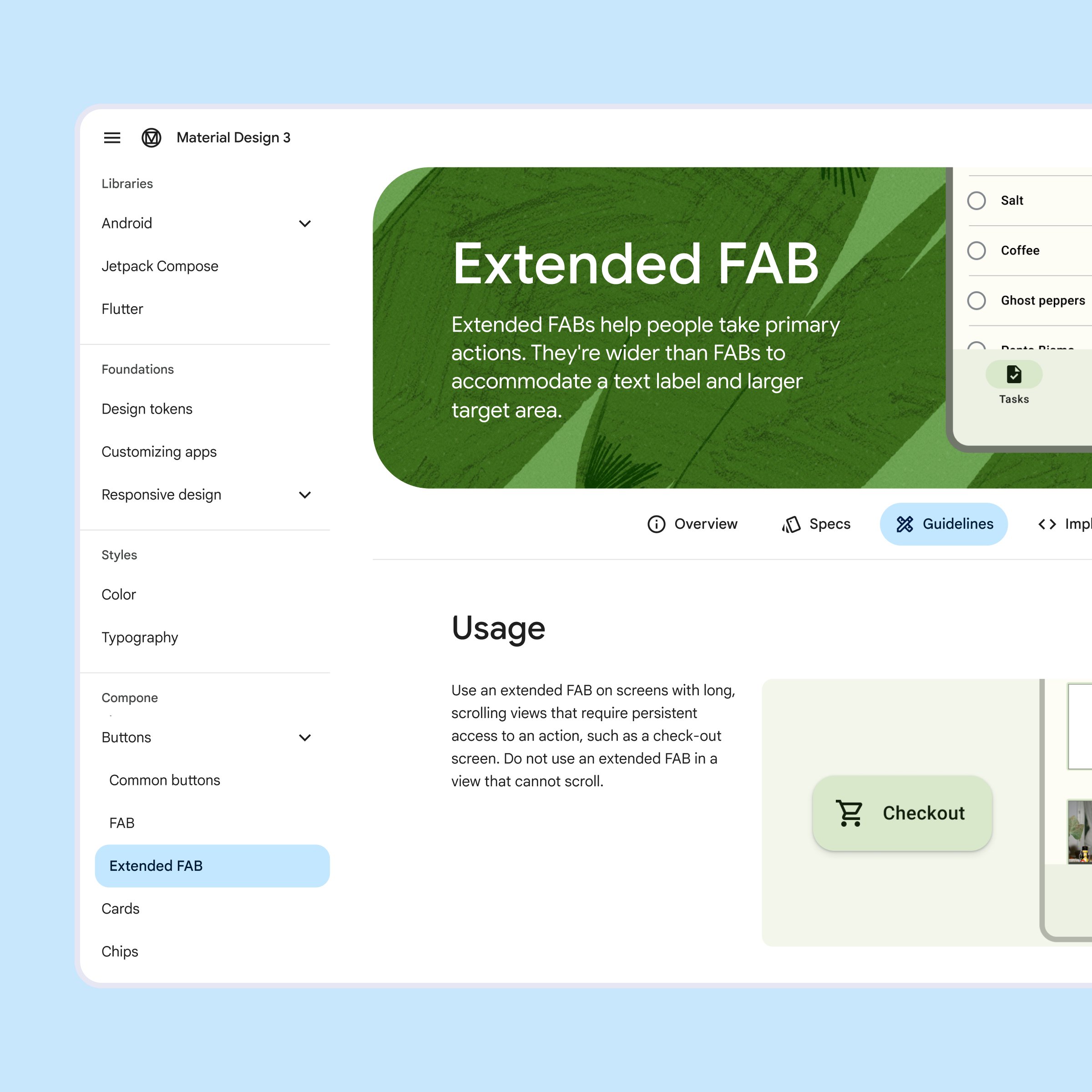
Our Moodboard#2. ResearchOnce we had everything we needed to get started building something new, the next thing would be to research. Reading articles, browsing Medium and Dribble, exploring typefaces and styles, and researching color psychology. A overview of the Material Design website
A overview of the Material Design websiteThe best place a designer can go to research design systems is the Material 3 Design website by Google. It's a non-exhaustive resource that you can venture into and keep venturing for hours, exploring a sub-link and it just becomes a recursive function. It includes everything from the foundation like shape, color, type, and accessibility and complex topics like layout, design tokens, motion, and best practices. It includes an extensive list of components, their specifications, documentation and implementation guidelines for a varied range of platforms.#3. JudgingNow comes the fun part as we've finished all of the research, it's time to experiment, have fun and choose what best our idea.1. TypographyTypography is an essential part of branding. Typography isn't just about choosing a good-looking font, and selecting font size, but instead undermines the essence and feel of our product, i.e. what it conveys. Although it isn't defined anywhere, every typeface has an emotion that is connected with it.
For example, the first emotion people feel when they look at a serif font is the big headlines that newspapers get printed with, whereas a bold complex calligraphy script font would emphasize creativity. A sans serif font would give the reader a more professional feeling but at the same is easy for the user to read amidst crowded long paragraphs of text even a small size, whereas a display font would be attractive and can be understood only when used at a larger type scale, suitable for headings.
We knew right from the start that we needed our typeface to be professional and easy to read, so a combination of a good display font and a sans-serif font for the body would be a perfect match. After a few hours of scrolling through the Google Fonts page, we felt Poppins font would be the best for our app with its simplicity and wide range of font weights.
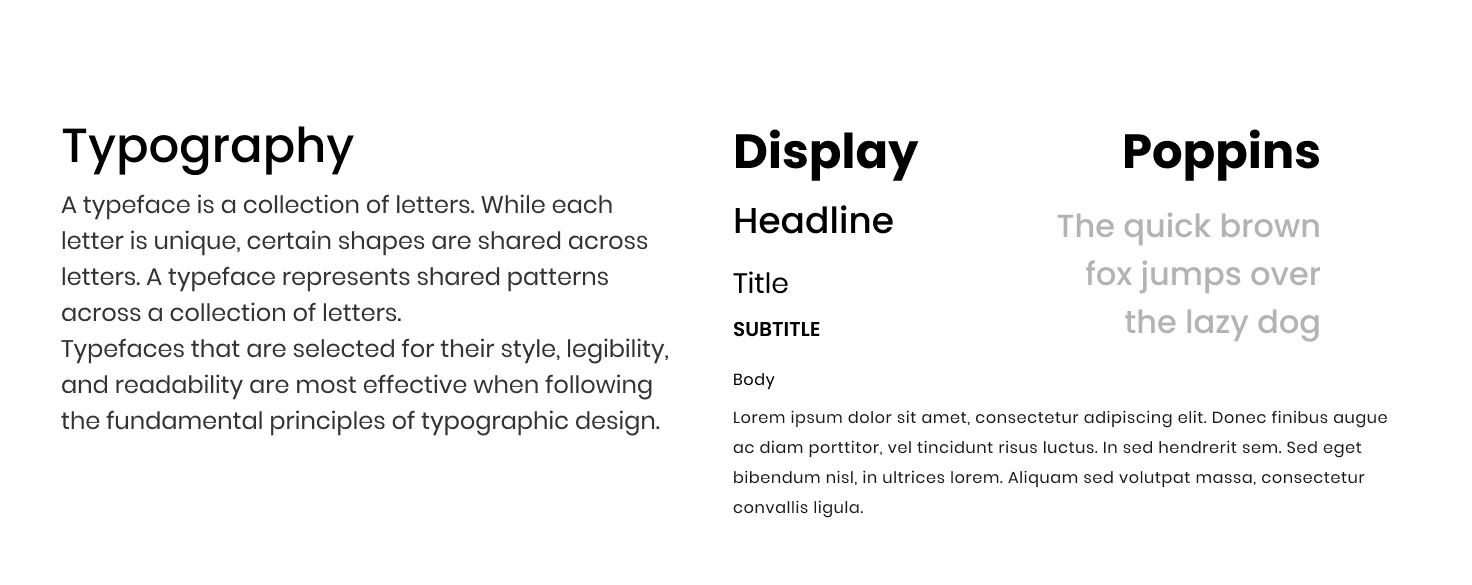
 G-Samay: Typography
G-Samay: Typography2. ColorColor is used to express style and communicate meaning. A design usually looks best when a primary color, a secondary color, tertiary color (together called accent colors) and neutral color are put to use. Color psychology is the study of how different colors affect human mood and behavior. It explores how colors can influence emotional responses, as well as how responses to color are affected by factors such as age and cultural background.
For example, a shade of blue might convey an emotion of calmness, peacefulness, loyalty, competence or productivity; whereas a shade of green conveys an emotion of nature, safety, healing, and freshness. A shade of yellow shares a feeling of creativity, happiness, and warmth; whereas a shade of red provides an emotion of love, energy, strength, confidence, excitement or love. White shares an emotion of simplicity, cleanliness, innocence and honesty; whereas black gives a feeling of formality, mystery, sophistication, power and security.
However, while choosing our color palette, we made sure we didn't deviate from the parent brand. Our app shouldn't feel disconnected, it should be seamless and feel known. GITAM follows a strong branding, a shade of red and yellow with a tint of black and white, and a bit of blue here and there.
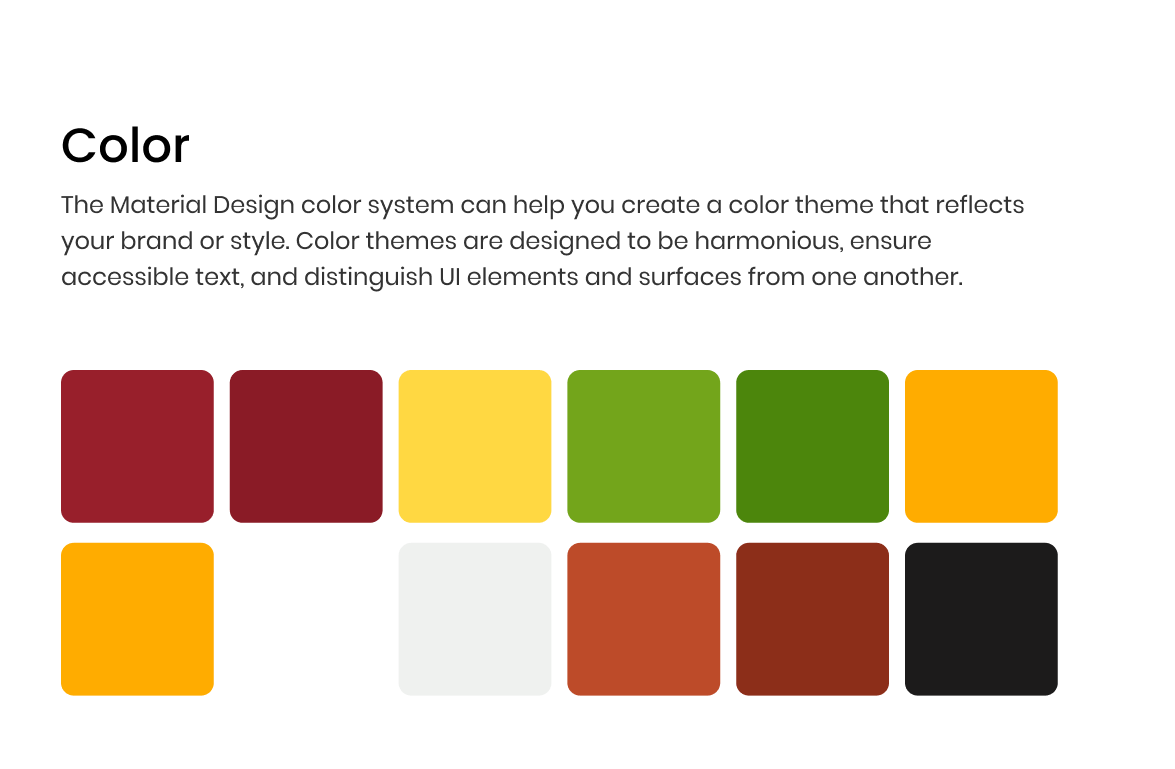
 G-Samay: Color Scheme
G-Samay: Color SchemeGoing by the Material Design guidelines and using the Material Theme Builder, we finally decided that a particular hue of red would be perfect as the primary color, the shade of yellow would perfectly match as the secondary color, and green would a tertiary color. White and black would the neutral colors. A design usually has 60% of the neutral color, 30% of the primary color and 10% of the secondary color.3. NameOur task was to build an application that could help students keep track of their academic events so that they never missed out on an opportunity again. So we felt our name should revolve around something that conveys learning, academic event, planning, reminder, and time management. At the same time, we wanted to include that the app was a part of the GITAM ecosystem, so it had to have the GITAM or G.
We had a few iterations before we stumbled upon G-Samay.
 Brainstorming names for an LMS
Brainstorming names for an LMSIt just stuck to our minds that the name should carry along with it some heritage, some touch of Sanskrit, even we weren't convinced why it was so, but we just felt it sounded good, so we went along. At first, Dusi suggested going along with G-Vidhya, as it is translated to learning at GITAM as that was the first thought we got when we knew we were building an LMS.
However, I felt that truly didn't connect to the problem statement, so brainstorming, I came up with a few options that closely resembled our aim: G-Aayojan (trans. G-Planning ), G-Suchit (trans. G-Remind or G-Inform ) and G-Samay (trans. G-Time ).
I truly believe in making sure we made sure everyone's voice was heard and they have their say in decision-making. So, we took a poll on WhatsApp and G-Samay took the majority of the votes, with everyone except me voting for G-Samay.
PS. I voted for G-Suchit as I believed it gave more context to what the app was about, informing the user, but the majority wins. They believed the app name should roll off the tongue and be easy to remember. Who would want to remember a weird Sanskrit name just to remind them of academic events which students would mostly be not interested in, in the first place?4. LogoInitially, we thought to go with the GITAM logo as the logo for our app. But, I believed there should be some distinction. After all, we weren't building an app to promote GITAM or shared about GITAM, we were building a platform that helped students and teachers at GITAM manage their schedules and stay updated on academic events.
 G-Samay: The Logo
G-Samay: The LogoI wanted to make sure our logo conveyed time, a reminder, included the G (for GITAM) and included the brand colors. So after hours of sketching in my diary and huge cups of cold beverage (p.s. it was such a hot weekend), I finally arrived at a few possible sketches. Sipping a bit more cold iced tea, a few polls, a few drags and drops with Illustrator and there we had it. Alas, we had our logo!
We now had everything in place, strong branding, typography styles, a story people could connect to and a perfect name. But, it was afternoon already!LunchIt was 1 PM already, that too on a Saturday afternoon. The aromatic smells of freshly prepared Sambhar, steaming on the stove, how on Earth could anyone work with such a distraction? That too tasty yummy sambar! No chance. At least not me! Filled with all the nutrients in a single plate, that would surely boost my productivity.
All that Vitamin A in those orange carrots, that protein in the dal, all those energy-giving carbohydrates in the rice ( I overeat when its sambar ), all those other vitamins and minerals in all those vegetables like lady's fingers, bottle guard, sweet potato, brinjal... my mouth is already water just describing the day's lunch. Although people suggest having lunch like a prince, I definitely ate like a bakasura.
 Sambar: The Indian Stew
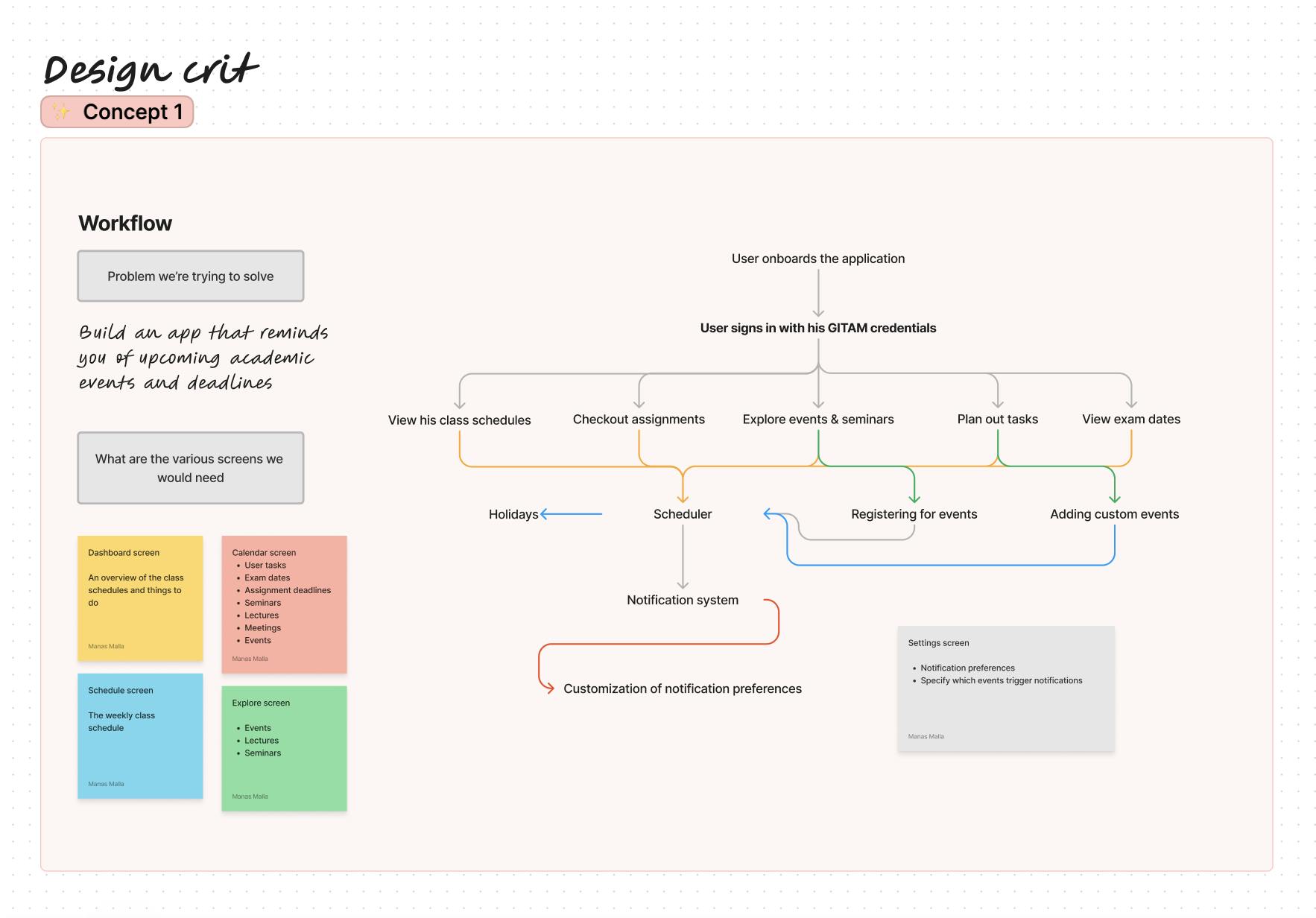
Sambar: The Indian Stew G-Samay: App Workflow and Architecture (FigJam)#4. DesigningNow, was the time to get creative. Three different window sizes to target to make sure our app looked great on all the device form factors out there: Compact (w < 600), Medium (840 > w > 600) and Expanded (w > 840).
G-Samay: App Workflow and Architecture (FigJam)#4. DesigningNow, was the time to get creative. Three different window sizes to target to make sure our app looked great on all the device form factors out there: Compact (w < 600), Medium (840 > w > 600) and Expanded (w > 840).Initially, we had a few renders of the design with about a lot of whitespace, then we included more of the primary color and added illustrations, we felt something wasn't right. We tried a varied range of shapes and layout structures. Rounded corners?? Nope. Padding?? Nope. Color?? Nope. It was getting high time and still we hadn't finished preparing our prototype. Time was running out of our hands and confidence was running out like water.
So, we thought to give our overclocked brains a bit of rest. No creative idea was crossing our minds, we weren't able to decide what was missing. Something just missed. So, all of us concluded that whatever happens would happen, we just needed a few hours of relaxation time. After all, all work and no play makes Jack a dull boy! Tuning into the classics on Spotify, watching a few movies, and munching on cheesy pasta, that's what I did. After a 5-hour refresh break, followed by dinner, it was 9 in the night. After researching and exploring the GITAM page, checking out our mood board and the vast web, and around ten iterations, we finally arrived at our layout.
An image of GITAM overlayed with a dark color to ensure color contrast and accessibility, with bright illustrations was the best iteration we arrived at for the first screen that the user would be greeted with. Later screens would have 60% of the primary color, and a lot of white space so that the design could breathe, and it was easy for people to read at a glance.
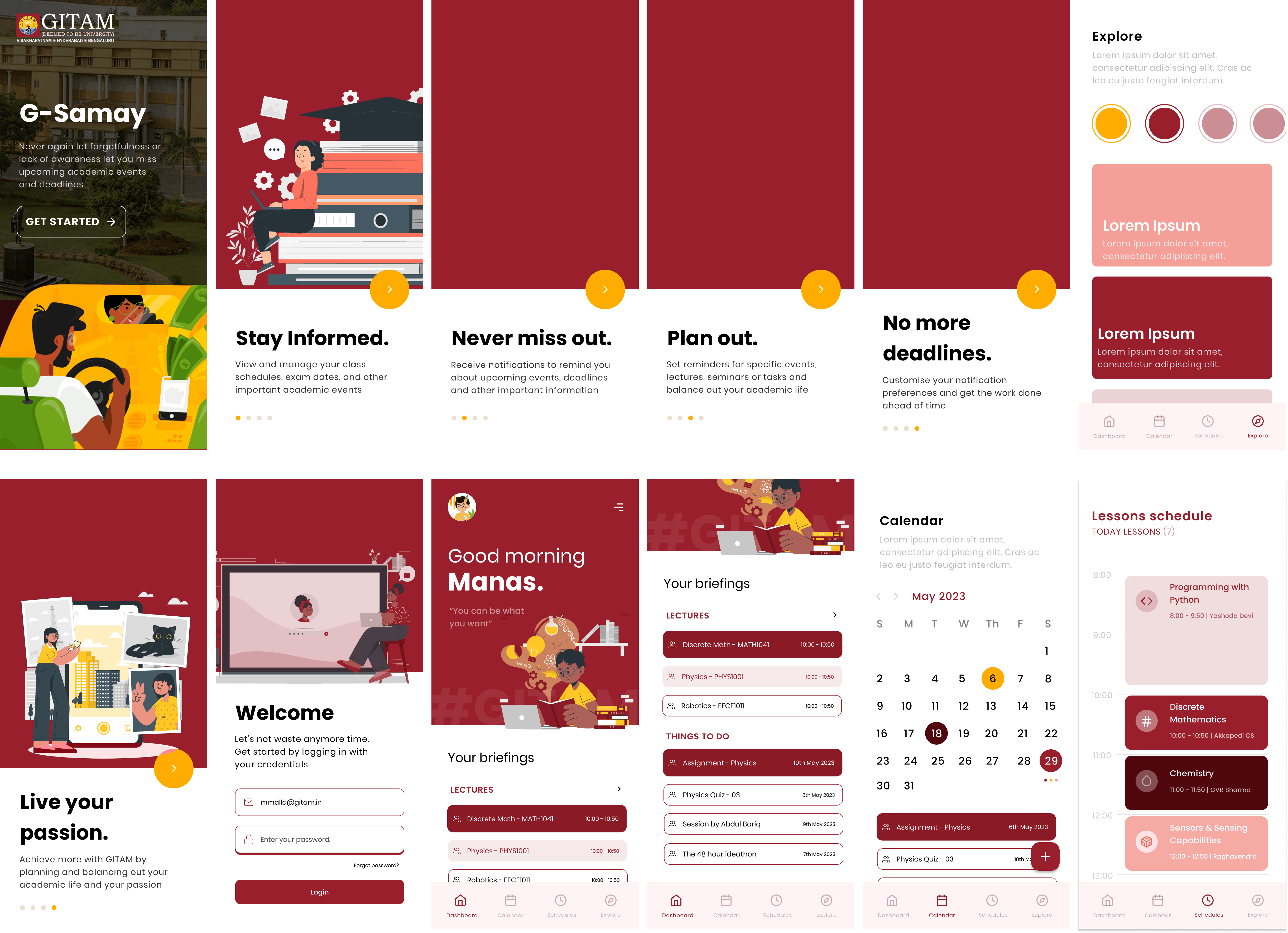
 An overview of G-Samay
An overview of G-SamayOnce we were in the flow, nothing could break us down. Screen after screen, it took us 2 hours, but we were done and we felt we did a satisfactory job and that we could improve over time. Especially with our parents pushing us to bed, and after a long tiring day, we too got coaxed and fell asleep.Day 2: Code, Code and More Code#5. CodeThe Big ShockThe next day, we couldn't get up till 11, at least the some of us. I at least didn't have the golden opportunity to sleep till eleven. It was Sunday family time, an hour-long walk along the beach.
I knew we still had a lot to do. We didn't even get started coding. The time was eleven. I called up Dusi and told him that we had to get started or else we wouldn't make it on time.
Then, the biggest bomb just exploded in my chat. I couldn't expect that even in my wildest dreams. Dusi's dad had to take his laptop to an event as a part of his profession and Dusi was left with no laptop and we had a project to code. He was too far away with his mom alone, and couldn't come over.
Unicorns started to stampede in my mind. Complete coding a project, both the front end and the back end, all by myself that too in a day? That was such a BIG IF question! As big as the Eiffel Tower itself. At that moment, I felt how great it would have it has been if this was a prototype building competition, the design came amazing. Would I be able to finish the app on time, would I be able to code it in time that too so well that it resembled the prototype, I had over ten screens to code and a backend to connect.1. The Front EndHowever, I couldn't let all of our hard work go in vain, it needed to be in the competition, and I needed to push myself. I just couldn't see my friends sad. Taking it up as a challenge and not losing hope, I created the Flutter project. I knew if there was any chance of me completing the project on time, it was if I could complete coding all the screens before 4 PM the day.
I was nothing different than a bull that day. A huge 27-inch 4K display beside my powerful MacBook Pro, which I used as an external display would have the Figma design, my Android device plugged in so that I could see real-time updates in my code, and my fingers running over the keyboard as fast as the wind. It was exactly 4 when I completed wiring up all the screens. A sight of relief could be seen in my eyes, but it was the UI module that I just finished. I hadn't written any of the backend or the logic that was needed. The app now was nothing more than a Figma prototype, it had no rules, no logic, just the button would take you to the next screen.
Without taking a break or a moment to rest or think, my brain constantly delivered the best solutions to the most difficult logic, such that I felt my problem-solving skills could write an algorithm even when I was asleep. It felt like I was Ved Vyas reciting the Mahabharata (explaining about my app and the feature) and my brain like Lord Ganesha worked out the logic seamlessly without a delay.2. The Back EndIt was almost 6 PM by the time Firebase Authentication was in place. Butterflies started to fly again in my stomach. I still had a notification system to implement, a calendar to schedule and view events, a custom dialog to add to the calendar, connecting that data to the backend, and I just had 6 hours more.
Connecting Firestore took another hour, and wiring up all the logic and rules for navigation consumed another precious hour. Sweat started to drip. My 80 wpm typing speed wasn't able to match up to the seconds hand that the clock wouldn't slow down. My confidence started dropping. Hands started shaking up. Three more hours into the night and I had just finished coding the backend for the class schedules, events, and the server-side code of the calendar. However, I still had to wire the calendar's UI to the server's backend and implement the notification service. Had I just forgotten, I still had to code the profile screen which we forgot to include in the design phase. It was eleven already. Just 60 minutes, i.e. 3600 seconds left.
Among all these hurdles, suddenly I got a call. It was like finding a pool of water amid the Kalahari desert. It was Dusi's call. His dad returned from the concert and he got his laptop back. Without a moment to waste, I shared the project on GitHub and I gave him the project report in a few minutes so that he could jump right in. It was such a big relief and confidence booster.
I asked him to link up the calendar page with the backend and write the code to add custom events with the help of a dialog. While he was on that task, I quickly implemented notifications as I had some prior experience implementing notifications in a Flutter app as a part of my internship. However, there was a slight twist, I couldn't now implement Firebase Cloud Messaging and pair it up with Cloud Firestore in an hour's time, but I had to push notifications dynamically before an event in the user's calendar.
Luckily, the awesome_notifications package for Flutter came with a schedule parameter that took in a NotificationCalendar that would schedule the notification and display it even if the app was closed. So, now I just had to fetch the list of all events during app startup, cancel all previously scheduled notifications and schedule the new batch of the events. It was such a lifesaver. The time was 11:30 PM and I was done with my task and Dusi was nearly finished. The time was running, I still had to stitch everything into an APK that I needed to submit. But, Dusi is very good at giving chills down my spine.
We just had 15 minutes left and he was still not finished. I tried calling him up, but he wouldn't respond. I didn't know what to do. I started to fill in the submission form. It was just like the teammate who would eagerly wait for his teammate to hand him over the relay race stick to do his part. I thought let's submit the project, at least they would consider it and the fact that we were in our first year. At least, we would be given a certificate of participation! However, while I was typing flutter build apk, our great developer responds with the message (Tap on the card to reveal the surprise!):
Surprise....! 🤫
Just 5 min before the competition ended did we upload our project to GitHub, submit the Google Form with the application link!Wrapping it upSuch an experience it was! Our first hackathon. Although we had many hurdles, we finished our project that too in time. Destinly kept hurdling us with challenges, but we took it with a challenging spirit and went forward.The passion to build something useful and revolutionary was our driving force. We could have completed it, but I am a person who always believes in perfection rather than progress.
It sure was a learning journey I can never forget, both technically and in terms of managing a project! Working on this project helped us understand the workflow organizations usually go through for building real-life solutions and real-time exposure to working as a team creatively.
I hope that sharing my experience through the forty-eight-hour hackathon would motivate you to build something and would make sure you warn your friends much in advance of last-minute unexpected plot twists and not to give up. All it requires is determination, self-confidence, passion, a group of crazy friend who are there to support you and the madness to believe you can change the world around you.
A famous quote that would best fit what just happened is:
That was what truly happened, coding an entire project single-handedly without even taking a break for a moment, within ten hours, was the biggest 'IF' question I ever had, but it proved that I could do it. The results were finally out, and we were all elated to know that we bagged first place!
We now can't wait for the solutions that we are going to be building together that would hold the possibility to change a lot for the good!
 A creative announcing the app development winners of the IdeaSprint
A creative announcing the app development winners of the IdeaSprint